This week’s contributing author, Jacqueline Li, is a third-year computer science and design student at Northeastern interested in web development and UI/UX.
VoCA is pleased to present this blog post in conjunction with Associate Professor of Contemporary Art History, Gloria Sutton’s Fall 2020 Art History Course: Disruptive Image Technologies at Northeastern University. This interdisciplinary course examines how the distribution, circulation, storage and retrieval of still and moving images have shaped the understanding of contemporary art.
In popular culture, programming is often depicted as lines of code flying across a hacker’s computer screen. This stereotype has led to a misconception of computer science not only as an esoteric field, bordering on the arcane, but also an uncreative one. However, Zach Lieberman is one of many artists dismantling these notions by using code as a medium to create mesmerizing animations and interactive environments. Since 2016, Lieberman has posted daily “sketches” on his Instagram (@zach.lieberman)—screen recordings of his work lasting between 15 seconds and a minute. Most of Lieberman’s sketches are created through openFrameworks, a toolkit in C++ he co-created, which programmers can download from the internet to make their own “sketches.”[1]
Earlier in 2020, Lieberman presented “Future Sketches”, an exhibition at Artechouse DC, which utilizes creative coding—coding for artistic expression rather than for function—as a means to urge his audience to think deeper and more expansively about the possible applications of computer science.
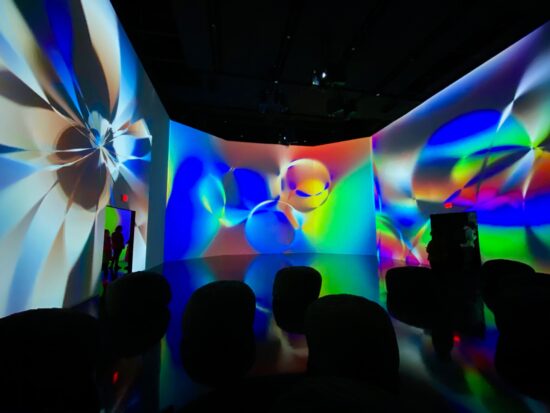
“Future Sketches” comprises three main sections: the Face Lab, Interactive Lab, and Code Lab. In the Face Lab, wide panels of LCD screens lined the walls of a room filled with playback of distorted videos of unfamiliar faces. More interactive panels with cameras stood in the middle of the room; one allowed me to view a distorted version of myself, while another captured and analyzed the emotions in my ever-changing facial expressions in real time. The Interaction Lab included a floor to ceiling projection with a megaphone-shaped microphone in front of it. Depending on how loudly I shouted into the mic, the program was triggered to display circles of different sizes with randomized colors all over the projection; the louder I spoke, the larger the circles. At the end of the hallway, I was drawn to another projection. As I got closer, I realized it was taking my silhouette and filling in my shadow with a computer-generated animation.
There are other artists who create art in this manner, such as Casey Reas, who designs prints, installations, and software, and Matt Deslauriers, who is known for his games, generative visuals, and data visualizations. However, Lieberman does something in the Code Lab that is rarely seen in this specific art scene: he reels in viewers to see how the input affects the output, employing the code itself as an aesthetic.
In the final lab of the exhibition, the Code Lab, a project entitled “Re-Coded” is set in a dark room and has two large screens: the right emits code “typed” onto the screen, while the left projects the output from the code, an instance of a graphical interpretation of works created by pioneers of creative coding. One of the instances projected are thin, multicolored sections which are continuously rendered from top to bottom, where each section’s color is dictated by an RGB value made with user-inputted values inserted into a random number generator. In front of the piece, there is a small stand with a dial where users can manipulate the inputs on the right screen, and thus alter the end result they see on the left screen. Every few minutes or so, new lines of code appear, followed by a new animated output.

Future Sketches by Zach Lieberman at Artechouse DC on January 15, 2020. Photography by Clarissa Villondo.
With more traditional forms of art, the viewer generally does not see the creative process behind the final product, and the same goes for the consumers of an application, website, or tool. This makes Lieberman’s interactivity between the code and the finished product in real-time especially striking. By turning the dial, the user is “[getting] a sense of how variables and numbers can change a graphical form,”[2] as Lieberman describes it. When I initially interacted with this installation, I was transported back to the first computer science course I took. To visualize how variables are being manipulated within code, beginner programmers are often assigned projects dealing with graphical outputs. Re-Coded mimics this type of “beginner project”—curious viewers twist the dial and learn how the back-end, the code, is intertwined with the front-end, the interface.
Although “Future Sketches” is no longer housed in Artechouse DC, Re-Coded lives on. This project was made by Lieberman with students at the School for Poetic Computation (SFPC). All of the back-end can be found on the SFPC’s GitHub, where anyone can view, download, and play with the code. As the source code is accessible to the public, the holistic experience Lieberman provides his audience is didactic as well as aesthetic.
[1] https://www.dc.artechouse.com/interview-with-zach-lieberman
[2] https://www.dc.artechouse.com/interview-with-zach-lieberman